كيفية اضافة تعليقات الفيس بوك لمدونة البلوجر ؟
يجد العديد من المدونين بعض المشاكل التى تواجههم أثناء اضافة تعليقات الفيس بوك داخل مدونات البلوجر واليوم استطعت تجاوز هذه المشاكل وتم شرح الخطوات بشكل ميسر وسهل .
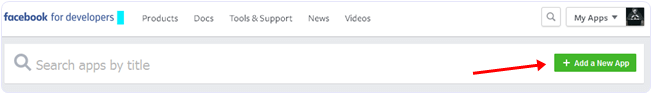
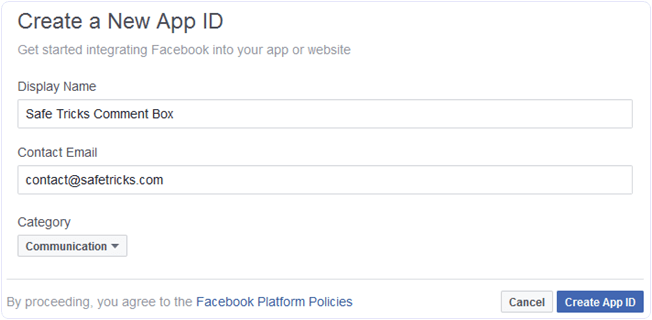
- أولا يجب انشاء تطبيق جديد بالفيس بوك


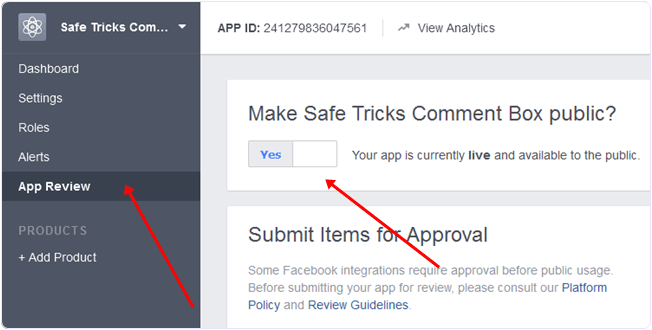
- تفعيل خيار النشر للعامة

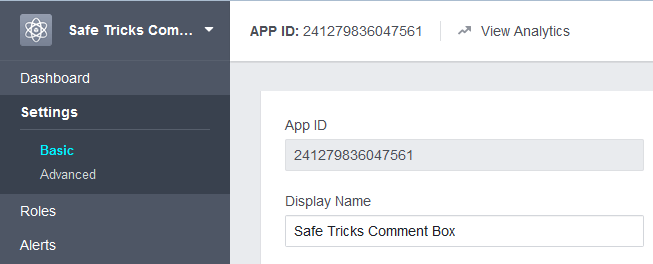
- يمكنك نسخ المعرف الخاص بالتطبيق app id

الآن توجه في مدونتك إلى: تصميم > تحرير html > توسيع القالب (لا تنس أخذ نسخة قبل ذلك)
ابحث عن الوسم التالي
<html
ثم ألصق الكود التالي بجانبه مباشرة
xmlns:fb='http://www.facebook.com/2008/fbml'
"دع مسافة بينهما ليظهر الكود في الأخير على هذا الشكل "
<html xmlns:fb='http://www.facebook.com/2008/fbml' expr:dir='data:blog..............2005/gml/expr' >
ابحث الآن عن الوسم التالي
<body>
وبعده مباشرة ألصق الكود التالي
<div id="fb-root"></div>
<script>
window.fbAsyncInit = function() {
FB.init({
appId : 'ألصق الـID الذي نسخته سابقا هنا',status : true, // check login statuscookie : true, // enable cookies to allow the server to access the sessionxfbml : true // parse XFBML});};(function() {var e = document.createElement('script');e.src = document.location.protocol + '//connect.facebook.net/en_US/all.js';e.async = true;document.getElementById('fb-root').appendChild(e);}());</script>
قم بلصق الـID الخاص بك الذي احتفظت به سابقا في المكان المشار إليه
افتح المفكرة وألصق بها الكود التالي
<b:if cond='data:blog.pageType == "item"'><meta expr:content='data:blog.pageTitle' property='og:title'/><meta expr:content='data:blog.url' property='og:url'/><b:else/><meta expr:content='data:blog.title' property='og:title'/><meta expr:content='data:blog.homepageUrl' property='og:url'/></b:if><meta content='اسم مدونتك' property='og:site_name'/><meta content='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj0vSF-cRhysQmmFxYZ45CjaTK_51ud4F6xSRiizDlLcOrDjwbE9n2TvOgKQt_xlnHy-t5omTc7SQmEqzMYgu0AVW94vd3cm0EgwGBp6hjlQ1b_SQKsYnVLVit8HQnT3_pDpt5EBIoVE7o/s1600/clogo.png' property='og:image'/><meta content='اكتب الـID الذي نسخته سابقا هنا' property='fb:app_id'/><meta content='انسخ المعرّف (ID) الخاص ببروفايلك في الفيسبوك' property='fb:admins'/><meta content='article' property='og:type'/>
قم الآن بتغيير المعلومات المشار إليها في الكود بما يناسبك
واستبدل رابط صورة الشعار الخاص بي في كود
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj0vSF-cRhysQmmFxYZ45CjaTK_51ud4F6xSRiizDlLcOrDjwbE9n2TvOgKQt_xlnHy-t5omTc7SQmEqzMYgu0AVW94vd3cm0EgwGBp6hjlQ1b_SQKsYnVLVit8HQnT3_pDpt5EBIoVE7o/s1600/clogo.png
لإيجاد المعرّف الخاص ببروفايلك في الفيسبوك قم بزيارة هذا الرابط بعد تعديله
https://www.facebook.com/YourProfile
مثلا الرابط الخاص ببروفايلي هو :
https://www.facebook.com/essameldien20/
بعدما غيرت كل المعلومات في الكود السابق بمعلوماتك الخاصة، عد إلى تحرير html مدونتك
وابحث عن الوسم التالي
</head>
وألصق الكود الذي غيرت معلوماتك فيه قبله مباشرة
هذا الكود يجعل صفحتك تظهر على حائط صاحب التعليق في الفيسبوك كالتالي
هذا الكود يجعل صفحتك تظهر على حائط صاحب التعليق في الفيسبوك كالتالي
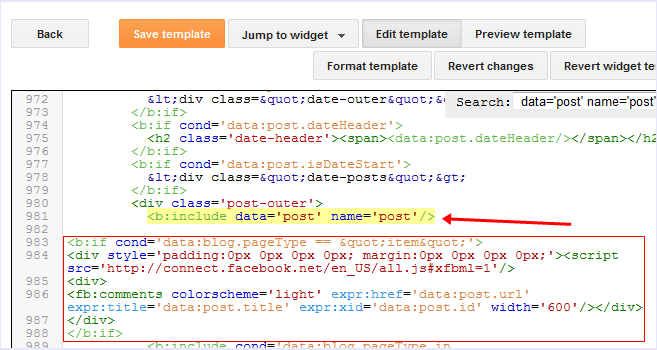
- CTRL+F i ونبحث عن الكود التالي :
<b:include data='post' name='post'/>
- ونلصق هذا الكود أسفله مباشرة
<b:if cond='data:blog.pageType == "item"'>
<div style='padding:0px 0px 0px 0px; margin:0px 0px 0px 0px;'><script src='https://connect.facebook.net/en_US/all.js#xfbml=1'/>
<div>
<fb:comments colorscheme='light' expr:href='data:post.url' expr:title='data:post.title' expr:xid='data:post.id' width='600'/></div>
</div>
</b:if>
- ثم نحفظ التعديلات










ليست هناك تعليقات:
إرسال تعليق
نسعد ونتشرف بتعليقاتكم
لكن هناك شروط يجب اتباعها لضمان نشر التعليقات